






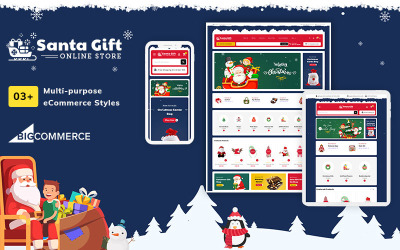
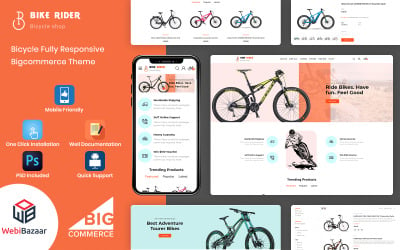
BikeRider - Tema Bigcommerce per sport estremi multiuso da WebiBazaar

Crea un negozio straordinario con BigCommerce Bootstrap Themes
Immaginiamo di avere un template pronto all'uso che ti piace nell'aspetto. Ma non soddisfa tutti i requisiti per il tuo sito web ideale. Non hai competenze specifiche da sviluppatore. Cosa dovrei fare? Per questo, usa i temi BigCommerce Bootstrap di Templateog体育首页 . La tecnologia semplifica il cambio di aspetto in modo rapido ed efficiente.
Cos'è e perché hai bisogno del Bootstrap
Lo sviluppo di pagine Web per un designer è un processo continuo di perfezionamento e creazione di nuovi blocchi della struttura di una risorsa Web. Più grande è il progetto, più spesso il master implementa la logica, dove c'è un'idea, una funzionalità e un layout. Quando si risolvono attività aziendali, le fasi devono essere risolte rapidamente e qualitativamente. Lo sviluppo della skin dipende direttamente dallo sviluppatore, quindi la velocità è un fattore che dipende dal team.
Una delle cose più belle di Bootstrap è che può essere utilizzato puramente come un set di elementi già pronti. Non richiede una conoscenza approfondita di HTML e CSS.
Approcci della tecnologia
Devi solo sapere come creare le pagine più semplici e leggere la documentazione. Ad esempio, due classi sono utili per qualsiasi creazione di pulsanti. Una delle quali costruisce la struttura del pulsante e l'altra la esegue. Questo approccio è chiamato OOCSS. L'abbreviazione sta per Object Oriented CSS o object-oriented CSS.
Il secondo approccio utilizzato in Bootstrap è Atomic CSS. Su di esso, gli specialisti hanno creato delle utility nel framework. Atomic CSS è un approccio in cui una classe gestisce una proprietà.
L'uso delle utility richiede una conoscenza più approfondita di CSS. Sarà simile all'uso delle regole. Invece di scrivere in un file CSS, gli sviluppatori operano con le classi.
Componenti e utility consentono di creare rapidamente un progetto di complessità variabile. L'unica cosa in cui sarai limitato è la scelta del design. Se non riscrivi i componenti, la pagina apparirà esattamente come nella documentazione. Non è uno svantaggio perché questo framework è un framework moderno e il suo design non è intimidatorio a prima vista. Molte piccole aziende usano questo approccio.
Si tratta di un file o di diversi documenti con codice già pronto connesso al sito nella sezione head. Quindi c'è l'opportunità di utilizzare le capacità di questo framework.
I maghi hanno creato questo per rendere più facile per altri sviluppatori web creare siti. Oggi, quasi tutti gli sviluppatori con diversi siti da zero si chiedono come velocizzare il processo di sviluppo. Se vogliamo sviluppare un sito da zero, dobbiamo occuparci di molte cose. Tutti gli stili CSS e gli script web che puoi sviluppare da zero. Possono essere centinaia o migliaia di righe di codice. Puoi fare molti errori nella composizione. In generale, per il bene del layout reattivo, dovresti utilizzare questo framework. Se parliamo di layout fissi, sono facili da creare anche da zero. Costruiamo i blocchi, diamo loro una larghezza fissa e lavoriamo con la skin. Ma nel caso di una skin complessa, tutto è molto più complicato. Devi considerare che il tuo sito viene visualizzato correttamente su qualsiasi risoluzione dello schermo. Per questo, devi usare le query multimediali. Potresti aver bisogno di molte di queste richieste e risorse da implementare per pagine di grandi dimensioni.
Quando si sviluppa un modello reattivo da zero, bisogna lavorare sodo e le proprie capacità di layout devono essere piuttosto elevate.
Perché hai bisogno della tecnologia?
Se impari questo framework, renderà il tuo layout molto più semplice. Innanzitutto, il framework considera la compatibilità cross-browser e la velocità, che sono le cose principali. Ma con la tecnologia, sono molto facili da implementare. Ti consente di creare un template HTML anche per una persona che ha già molta esperienza e non ha familiarità con CSS.
In secondo luogo, la struttura è ideale per il lavoro di squadra. Con le giuste competenze e la giusta comprensione, la codifica nel boot iniziale è più veloce. La coerenza del codice consentirà a tutti i tuoi colleghi di apportare modifiche. Ogni sviluppatore ha uno stile se stiamo parlando di un layout senza framework. Ma qualcun altro dovrà dedicare del tempo all'apprendimento del proprio codice.
Il vantaggio della struttura è la grande comunità e la disponibilità di una buona documentazione in molte lingue. Grazie a questa diffusione, sono comparsi molti modelli che utilizzano questa tecnologia. Puoi collegare questi modelli e creare i tuoi siti basati su di essi con solo un piccolo cambiamento nell'aspetto e nella struttura.
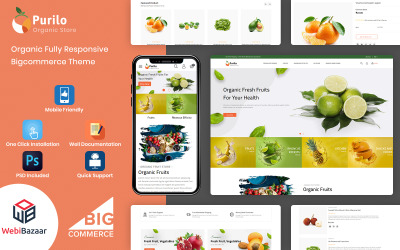
Il miglior modello BigCommerce di Templateog体育首页
Ti consigliamo di dare un'occhiata a Purilo - Food & Grocery Stencil Store BigCommerce Theme . È un'ottima opzione per qualsiasi supermercato, gastronomia, cibo, verdura, frutta, bevande, ristorante, consegna, ecc. Il design è luminoso ma minimalista. Hai un menu orizzontale principale con diversi livelli per una facile navigazione delle categorie. Puoi scegliere una valuta e un elenco di nomi nell'intestazione. Il banner principale ha uno slider e un pulsante Acquista ora. Puoi pubblicare un collegamento alla categoria più popolare o agli articoli promozionali. Di seguito, vedi i prodotti più popolari dell'ultima settimana. Incoraggia il visitatore a visualizzare la gamma di articoli più recenti. Inoltre, il potenziale cliente leggerà le recensioni sul prodotto nella home page. C'è un modulo di iscrizione vicino al piè di pagina. Costituisce il nucleo della tua base di lead. Avvisi i tuoi potenziali clienti su promozioni, buone offerte e carrelli abbandonati.
Video sui temi BigCommerce Bootstrap
Domande frequenti sui temi BigCommerce Bootstrap
Cosa sono i temi Bootstrap di BigCommerce?
È una skin pronta all'uso per un sito di e-commerce. Inoltre, questo tema include una tecnologia specifica per cambiare rapidamente il layout del tuo sito web.
Perché hai bisogno dei temi BigCommerce Bootstrap?
Ti aiuta a modificare l'aspetto visivo del tuo negozio online senza che tu abbia particolari competenze di sviluppo.
Cosa ottieni con i temi BigCommerce di Templateog体育首页?
Riceverai assistenza online dal fornitore del template. Devi inviare un ticket. Riceverai una risposta entro 24 ore via e-mail. Hai la documentazione per aiutarti a installare e modificare il layout.
Come puoi scaricare i temi BigCommerce Bootstrap da Templateog体育首页?
Inizia con la registrazione sul sito Web di Templateog体育首页. Sfoglia la collezione, aziona i filtri appropriati e trova l'articolo migliore per la tua azienda. Aggiungilo al carrello. Vai alla pagina di pagamento. Inserisci le informazioni di fatturazione e i dettagli dell'account. Seleziona un metodo di pagamento: PayPal, Stripe o carta. Paga il prodotto. Dopo la verifica, puoi scaricare il prodotto. Dovresti andare al tuo account e aprire la scheda Download. Lì vedi un collegamento. Azionalo!