



Etools - Tools Store, Power and Hand Tools OpenCart Theme by TemplateMela

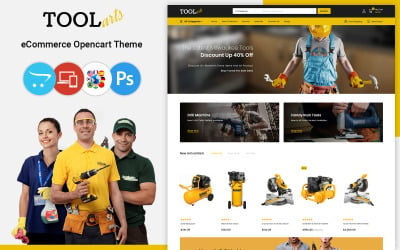
ToolArts - Power Tools and Spare Parts Store OpenCart Template by TemplateMela

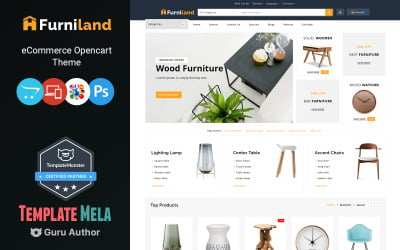
Furniland - Home Decor and Furniture Store OpenCart Template by TemplateMela

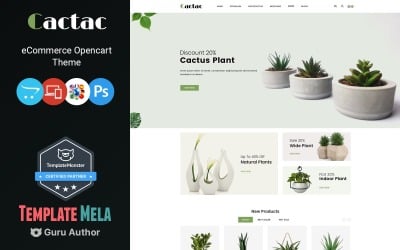
Cactac - Plant Shop OpenCart Template by TemplateMela

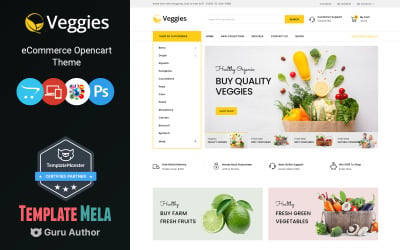
Veggies - Organic and Vegetables Multipurpose OpenCart Template by TemplateMela


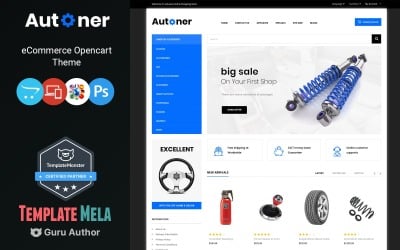
Autoner - Auto Spare Parts Store OpenCart Template by TemplateMela

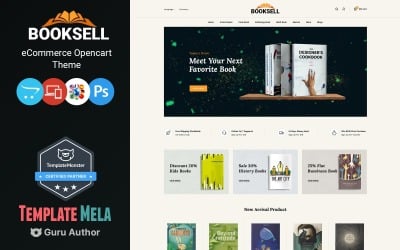
Booksell - Stationery and Books Store OpenCart Template by TemplateMela


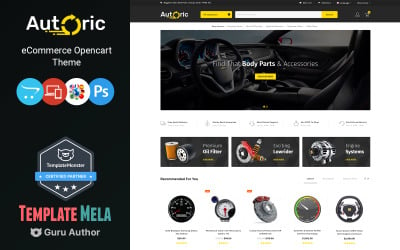
Autoric - Spare Parts Store and Tools Store OpenCart Template by TemplateMela

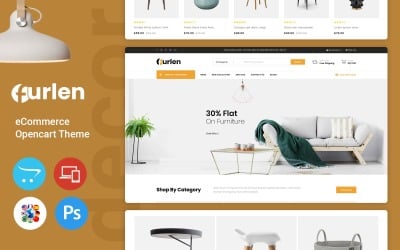
Furlen - Home Decor and Furniture Store OpenCart Template by TemplateMela

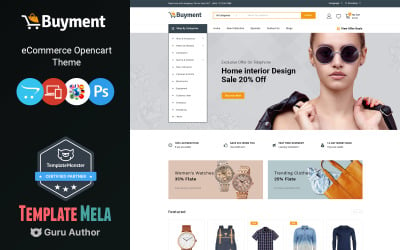
Buyment - Mega Store and Multipurpose OpenCart Template by TemplateMela


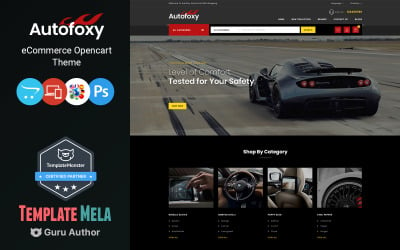
Autofoxy - Auto Spare Parts Shop OpenCart Template by TemplateMela

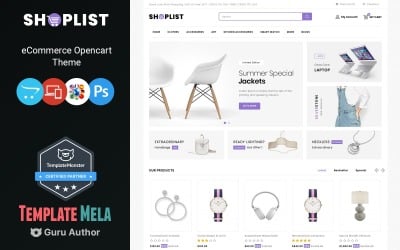
Shoplist - Mega Store and Multipurpose OpenCart Template by TemplateMela


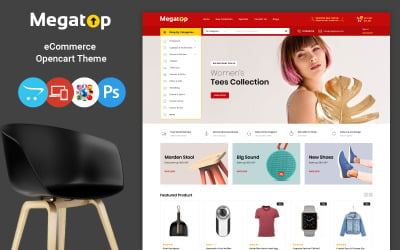
Megatop - Multipurpose Mega Shop OpenCart Template by TemplateMela


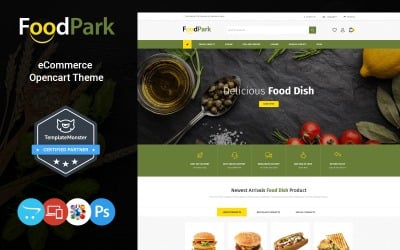
FoodPark - Food and Restaurant OpenCart Template by TemplateMela

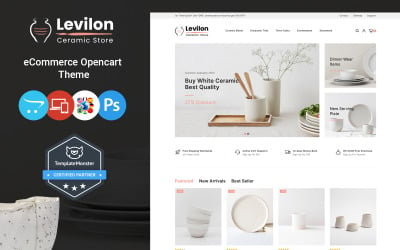
Levilon - Ceramic and Craft OpenCart Theme by TemplateMela

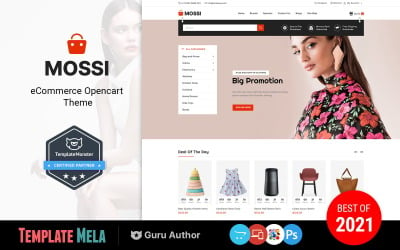
Mossi - Fashion Store and Accessories OpenCart Theme by TemplateMela


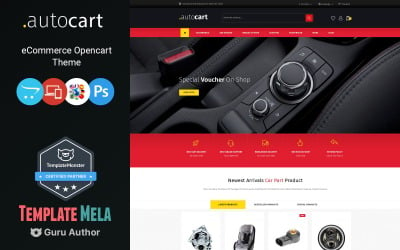
AutoCart - Spare Parts and Auto Parts OpenCart Template by TemplateMela



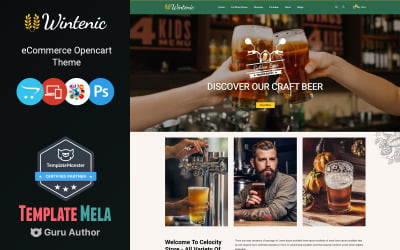
Wintenic - Wine and Drink Shop OpenCart Template by TemplateMela


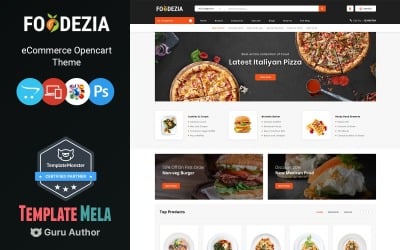
Foodezia - Restaurant Store OpenCart Template by TemplateMela


KidsMart - Kids Fashion and Toys Shop OpenCart Template by TemplateMela

Organic Food - Grocery and Vegetables Store OpenCart Template by TemplateMela


Shopaxy - Megashop Multipurpose OpenCart Template by TemplateMela
5 Best Lazy Loading Effect OpenCart Themes 2025
Opencart Lazy Load Themes to Get High-Speed Website
Site speed is the main criterion, thanks to which the user stays on the site as long as possible. If you have quality content, lots of videos, and text, you need to use Opencart lazy load themes for your store. Otherwise, even with impressive information, many visitors will leave your website.
Why Do You Need Lazy Load Feature
Loading speed is a critical website optimization characteristic, especially for search engines like Google. This metric affects:
- time spent by the visitor on the site;
- percentage of purchase refusals;
- place in organic distribution;
- cost per click in paid search.
The main reason for slow page loading is the large size of images and videos. Using PageSpeed Insights, Google recommends several methods for optimizing content files: compression, caching, and lazy loading.
This function is responsible for optimizing the speed of downloading media files. The system selects content elements that are not critical for page display or user interaction. While this feature is running, the images will not upload until the visitor of the web resource needs them. Depending on the settings, they can be displayed when scrolling to a part of the page or clicking on an element. We recommend using this for off-screen media. Off-screen components are content below the part of the page location that the user is viewing. Since visitors do not see background images at the initial view of the page, the site does not waste resources on downloading images, videos, or text. It is also significant for display on mobile devices.
We recommend using this functionality on various resources:
- on shops with a large number of high-quality images and videos;
- the download speed of competitors is much higher;
- web resources on a weak server that can provide high page loading speed;
- in which more than 50% of visitors are from mobile devices.
There are two good reasons to implement such a feature to detain the user on the site. If the web resource displays articles or provides various functions using JavaScript, the document object model will upload. It increases the download speed several times. In this case, the specific functionality plays a key role in whether the visitor stays on the site or leaves it because it is considered poor quality and non-functional. You also save internet traffic. Content is loaded if the visitor has reached it. It is relevant for users with weak or mobile Internet and a limited number of kilobytes.
There are three types of content display when implementing such a feature: scrolling, clicking, and background mode. Scrolling assumes that media content is loaded only when it enters the visible area or the user reaches the required part of the page.
Opencart Lazy Load Theme from Templateog体育首页
We will show you the beautiful Flowerista - Elegant OpenCart 4.0.1.1 Template For Flower And Boutique E-commerce Stores from Templateog体育首页. It is a perfect example of opencart lazy load theme from the marketplace. It is excellent skin for a florist, beautician, makeup artist, stylist, hairdresser, etc. This layout greets you with a popup where a visitor can leave their mailbox. It is a good opportunity to gather information about potential customers and develop helpful offers. The skin supports multi-currency. In the header, you will find contacts. Convenient navigation is located below. You have a horizontal menu with several categories. You remove the extra ones or add the necessary ones. You also add images to specific products directly on the menu. Offer discounts or great deals to your customers. You also use a blog. It is a must-have feature that allows you to post news and videos about products and businesses. It will help optimize your page and increase your ranking in search engines. In addition to the main pages, you have additional pages: map, specials, and order history. Below is a nice slider that has interactive transitions. The product page has additional attributes that are necessary for any web store for a florist: choose the size of the bouquet, packaging, text, color, add a file, date, delivery time, etc.
Opencart Lazy Load Themes Video
Opencart Lazy Load Themes FAQ
What is Opencart Lazy Load Theme?
It is a layout that the vendor built on a CMS system for an e-commerce business. This theme has a content optimization feature for fast page loading.
How Does Opencart Lazy Load Themes Work?
It works like a site for an online shop. It has a shopping cart, checkout, item page, blog, easy navigation, online payment option, etc. You do not need to install the layout on the hosting or server. After that, you add content, and all product information and set up payment gateways according to your country, language, e-mails for customers, etc. Start working!
Do You Get Images from Opencart Lazy Load Themes?
Some marketplace vendors provide access to images for free use. You can find this information in the template description.
How to Get Opencart Lazy Load Themes from Templateog体育首页?
Choose the necessary skin for your site. Add to the cart and enter the necessary billing information. Choose a convenient payment system. After transferring funds, you will receive an SMS message, email, or call for verification. After a successful process, you download the zip file from the account.
