


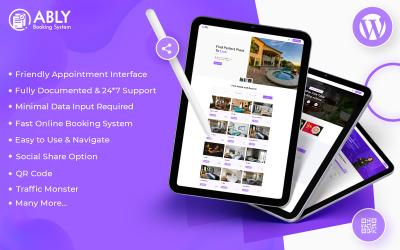
Ably - Boekingssysteem WordPress Plugin door PixelNX



 SALE
SALE

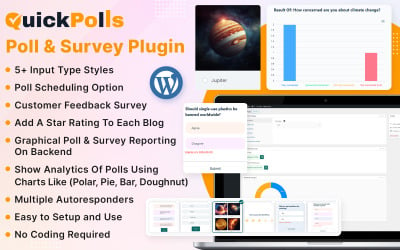
QuickPolls - Polls en Enquêtes Plugin door PixelNX

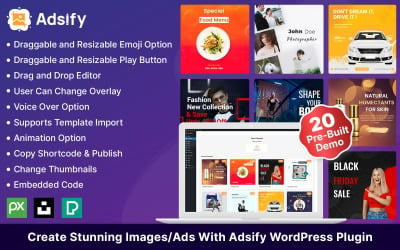
Adsify Image Editor WordPress-plug-in door PixelNX


Galfilter Wordpress-plug-in door Themeskanon


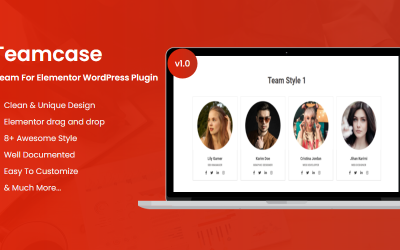
Teamcase Team voor Elementor WordPress-plug-in door RecThemes

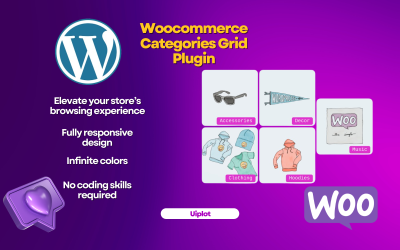
Woo Categorieën Raster Plugin door Uiplot

DeenWap - WordPress auteursprofielwidget voor Elementor door DebuggersStudio

Maak kennis met de Team Wordpress-plug-in voor Elementor door bestwpdeveloper

Sharar - De ultieme WhatsApp-deelplugin voor WordPress door HappyArif

Preloader WordPress-plug-in - Easyloader door UPSQODE





Fatsoenlijke plug-ins voor WordPress Retina-afbeeldingen voor moderne websites
Zoals alle premium WordPress-plug-ins , helpt de onderstaande verzameling bij het optimaliseren van uw workflow. Voor alle duidelijkheid: het helpt verkeer te genereren. Als u hier bent, bent u op zoek naar een manier om de aantrekkingskracht van uw website voor een diverser publiek te vergroten. En wat is de juiste weg? We hebben een teaser voor je. U hebt foto's nodig die helder, helder en scherp zijn. En het beste is dat de bezoekers van uw site u zullen bedanken voor het feit dat u retina-items hebt geleverd door plug-ins voor WordPress-retina-afbeeldingen!
Surface-tablets, Android-telefoons, iPhones en zelfs de nieuwe Apple Watch gebruiken allemaal technologie met een dubbele pixeldichtheid. Vergelijk vier pixels met één pixel gepropt in één punt op het scherm. Nou, het verschil is merkbaar. Met eersteklas add-ons kunt u uitblinken in ontwerp en fotografie en uw site er scherper dan ooit uit laten zien.
Waarom is het belangrijk om plug-ins voor WordPress Retina-afbeeldingen op uw website te gebruiken?
Wanneer uw foto's een lage resolutie hebben, nemen ze veel ruimte in beslag op uw website en veroorzaken ze rommel. Het is niet echt de ervaring die u wilt dat uw websitebezoekers hebben. Je hebt liever mooie beelden die meer bezoekers trekken. Dan is het logisch om deze te optimaliseren en de laadtijd van de pagina te verhogen.
Hoe zich te ontdoen van rommel? Zeg 'nee' tegen automatische maten; hun kwaliteit verbeteren door premium add-ons te gebruiken. Uw website verdient een mooie uitstraling. Anders zijn uw SERP's aan de lage kant.
Zeg vaarwel tegen handmatig werk. Neem de controle over uw beeldmateriaal. Moet u de visuals vervangen of opnieuw genereren? Ga nog een stap verder en stel aangepaste formaten in. Geniet van naadloze overgangen, maak elke pagina klikbaar en zie hoe uw verkeer blijft toenemen wanneer u uw workflow stroomlijnt.
Apparaten met een hoge resolutie krijgen aandacht en uw site moet die trend volgen. En de beste manier is om uw website te laten schitteren. Een prachtige website met verbluffende foto's of een website met weinig zichtbaarheid - wat kiest u?
Hoe plug-ins voor WordPress Retina-afbeeldingen te installeren
Zodra u de lijst met extensies doorloopt, vindt u verschillende favorieten. Vergelijk ze om er zeker van te zijn dat u de beste optie krijgt. En wanneer u klaar bent om het te downloaden, volgt u de onderstaande stappen.
- Download de add-on die u nodig hebt.
- Archief uitpakken.
- Log in op uw beheerderspaneel.
- Ga naar Plug-ins-> Nieuwe toevoegen.
- Klik op de knop Plug-in uploaden.
- Blader nu door de gedownloade add-on en klik op Nu installeren.
- Activeer het.
Hoe werken plug-ins voor Retina-afbeeldingen
Prachtige afbeeldingen en opvallende afbeeldingen maken uw site een genot om te bezoeken. Ongeacht het kleurenpalet van uw merk of hoeveel foto's u toevoegt, uiteindelijk doet elk klein detail ertoe. Uw product moet er in alle browsers net zo goed uitzien als op een iPad mini.
De meeste zijn lichtgewicht, responsief en vooral SEO-geoptimaliseerd . Elk is compatibel met de beste paginabuilders, zoals Elementor, WPBakery en de Gutenberg-editor. Ze zijn eenvoudig, kort en lief.
Er zijn echter een paar dingen waarmee u rekening moet houden voordat u erin duikt. Sommige extensies werken met caching-add-ons, terwijl andere mogelijk geen dashboard hebben. Dus, voordat u besluit te beginnen, moet u ervoor zorgen dat het aan uw verwachtingen voldoet.
WordPress Retina-afbeeldingen Plug-ins Video voor inspiratie
WordPress Retina Afbeeldingen Plug-ins Q&A
Zullen plug-ins voor WordPress Retina-afbeeldingen mijn site vertragen?
Ten eerste hebben bezoekers met retinaschermen er baat bij. Het punt is dat ze je afbeeldingen twee keer zo groot bekijken als standaardafbeeldingen. Dat verhoogt de laadtijd van uw pagina iets. Terwijl gebruikers met schermen met een lage resolutie geen verschil zien.
Waarom is het belangrijk om uw website te optimaliseren met behulp van WordPress-plug-ins?
Denk aan 40-50 procent van de sitebezoekers die via mobiele apparaten op uw site terechtkomen. Een deel van dat verkeer bestaat uit beeldschermen met een hoge resolutie. Als je het negeert, bereik je de helft van je bezoekers niet.
Wat zijn de beste plug-ins voor WordPress Retina-afbeeldingen?
Het hangt er van af. De verscheidenheid aan zowel gratis als premium extensies op de markt is groot. En geen enkele oplossing werkt voor iedereen. Wat voor jou goed werkt, werkt bijvoorbeeld niet voor fotografen. Afbeeldingen met een hoge resolutie zijn gemakkelijk te stelen. Neem dus de tijd om de juiste optie voor u te vinden. Hulp nodig? Neem contact met ons op voor hulp.
Ik heb een probleem met WordPress-plug-ins. Biedt u hulp?
Wat uw reden voor hulp ook is, neem contact met ons op. We bieden een breed scala aan klantenservice, dus u kunt er zeker van zijn dat we u dekken. Bezoek onze servicecentrumpagina voor meer info.