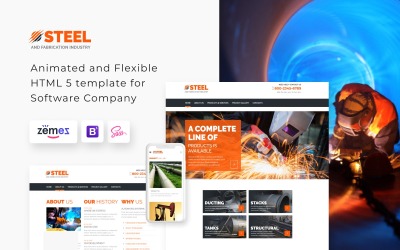
Orange HTML-mallar för ljusa och framgångsrika varumärken
Hur påverkar sajtens färg uppfattningen av din nisch och din verksamhet online? Det är en av de mest kritiska designfaktorerna som kan vara avgörande. Om du håller på att välja en märkesfärg föreslår vi att du bekantar dig med de orangea HTML-mallarna .
Orange färg HTML-mall Betydelse
Orange HTML-mall är kod med en färdig design för en webbsida eller en samling av dem för ett webbplatsprojekt. Att skapa din webbplats med hjälp av ett skal består av att ersätta allmän data med information. Det är ett alternativ för användare utan betydande utvecklingserfarenhet, vilket även passar erfarna utvecklare vid behov av en färdig lösning. Det låter dig underlätta webbresursutveckling och undvika att skriva det från grunden. Designen och layouten för temat är förutvecklade och implementerade av specialister med hjälp av flera mästare.
Enkla layouter är nödvändiga för att skapa grundläggande statiska webbsidor som inte kräver frekventa uppdateringar. Om du behöver använda ett CMS är sådana teman en idealisk bas. Den består av en samling bilder för olika delar av webbplatsen, en CSS-stilfil (Cascading Style Sheets), filer för att bilda webbplatsens funktionella block och plugin-filer.
Layouter har följande fördelar
- Originalitet. Säljaren anpassar hela designen och funktionaliteten helt efter dina behov och nisch.
- SEO-optimering. Sådan webbplatsmarknadsföring i sökmotorer är mycket enklare på grund av frånvaron av datateman, dubbletter av sidor och långa laddningstider.
- Fart. Servern lagrar riktiga resursfiler, som den omedelbart utfärdar på lämplig begäran från besökaren. Och det går så snabbt som möjligt! Du kommer inte att missa en besökare på grund av långa webbsidor.
- Säkerhet. Det är ingen hemlighet att alla dynamiska CMS lider av sårbarheter, medan statiska sajter inte är rädda för hackares försök att hitta kryphål i koden. Du behöver inte installera säkerhetskorrigeringar.
- Pålitlighet. Du behöver inga PHP- och MySQL-komponenter. Det finns inget behov av att ändra taxeplanen på grund av en större databas när din webbplats skalas.
- Billig hosting. Det kräver inte en kraftfull dyr ISP-plan.
- Säkerhetskopiering. Om du måste flytta till en ny hosting kopierar du mapparna med filer till destinationen.
- Hög produktivitet. Frånvaron av redundant eller inaktiv kod är kännetecknande för alla plattformar. Det kommer inte att hindra din webbplats från att utföra nödvändiga åtgärder.
Vilka är nackdelarna?
- Specificitet. För det första kommer statiska webbplatser inte att tillfredsställa alla användare. Om din webbresurs uppdateras varje minut bör du använda en dynamisk lösning.
- Kosta. Vid stora projekt kommer utveckling utan konstruktörer och CMS vara den mest effektiva och billigaste lösningen eftersom du får önskat resultat.
- Behovet av kunskap. Utveckling kräver kunskap om programmeringsspråk, att bygga webbapplikationsarkitektur, algoritmer och datastrukturer, affärsprocesser och mycket mer.
- Tid. Genom att använda konstruktörer kan du göra en enkel webbplats snabbare än utan dem. När tiden spelar en viktig roll blir det meningslöst att vända sig till ren kod.
- Komplexitet. Att lägga till nytt material på sajten och redigera det befintliga görs manuellt med hjälp av kodning och tar längre tid.
Var kan du använda HTML-mallar i orange färg
Denna nyans av rött i kombination med gult symboliserar spänning och rörelse. Det handlar om värme, glädje, glädje, energi, vänlighet och optimism. Människor som älskar den här nyansen är vanligtvis kreativa, glada och säkra på dess fördelar. Föreningar med höst, nedfallna löv.
Nyansen skapar en uppmaning: köp eller prenumeration. Det är populärt att använda i nischer:
- Teknik och IT för att skapa en förening "alltid i trend";
- För mat har den en ljus, utmärkt smak;
- För jordbruket är det kvalitet och naturlighet;
- För Barnprodukter handlar det om glädje och lycka;
- För underhållning handlar det om nöje och intresse;
- I fastigheter betyder det hemkomfort, värme, stabilitet och komfort.
- Företag som aktivt använder denna ton är Fanta (apelsiner, rik smak, festlig stämning) och Nickelodeon (barnkanal, symboliserar vänskap, glädje och nöje).
Inte lämplig för:
- Flygbolag (association med fara, brand, och det är nödvändigt att lugna passagerare och ingjuta förtroende för företaget);
- Ekonomi (symboliserar billighet och överkomlighet, därför ett misslyckat alternativ för denna verksamhet);
- Landskapsdesign (förknippas med hösten, när allt grönt dör och torkar);
- Dricksvatten (liknar smutsigt, rostigt vatten).
Orange HTML-mallar video
Orange HTML-mallar vanliga frågor
Vem kan använda orange HTML-mallar?
Vi råder proffs som vet hur man kodar att använda sådana layouter. Om du gillade designen men inte har kompetensen råder vi dig att kontakta Templateog体育首页-teamet och välja en webbutvecklingstjänst .
Hur ändrar du färger i orange HTML-mallar?
Koden har en specifik tagg med attributet color, där du kan ange önskad textfärg. Färgvärdet kan ställas in på flera sätt: med kodnamn eller i hexadecimalt format.
Får du stöd från Templateog体育首页 med en orange HTML-mall?
Efter köpet får du ett arkiv med tema och dokumentation. Du kommer att behöva det eftersom det finns många instruktioner för att installera och konfigurera slutprodukten. Dessutom kontaktar du alltid hudförsäljaren och får gratis sex månaders assistans. Du kan skicka in en biljett till ditt konto.
Hur får man orange HTML-mallar från Templateog体育首页?
Först bör du registrera dig på Templateog体育首页s webbplats. Du har nu ditt konto. Välj det nödvändiga skalet och lägg det i kundvagnen. Du kan kontakta vår chatt om du har några frågor om layoutens funktionalitet eller anpassning av layouten. Vår specialist skickar en direktlänk för att köpa temat. Därefter fyller du i faktureringsformuläret med betalningsdata. Välj en bekväm betalningsgateway och överför pengar. Du kommer att få ett e-postmeddelande eller ett samtal för att verifiera processen. Det kan ta några minuter. Du får en länk till huden på ditt konto. Ladda ner och njut!