


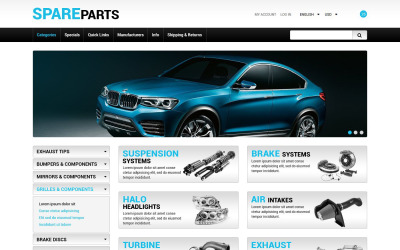
Запчастини ZenCart від WT


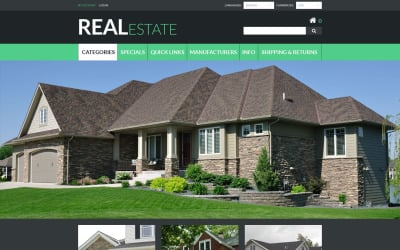
Шаблон ZenCart з нерухомості від WT

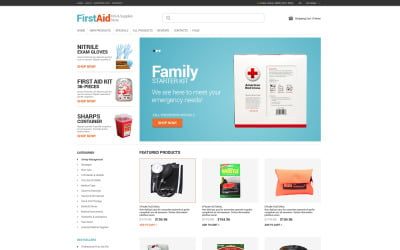
Пожежна служба ZenCart від WT

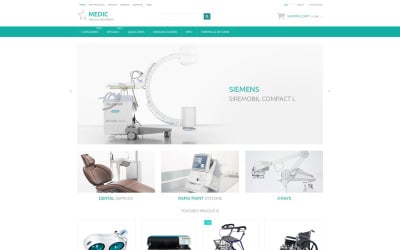
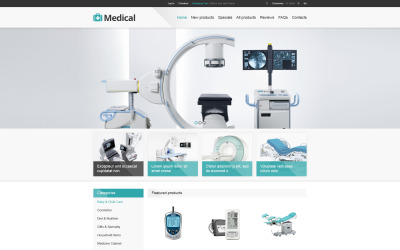
Medic ZenCart від WT


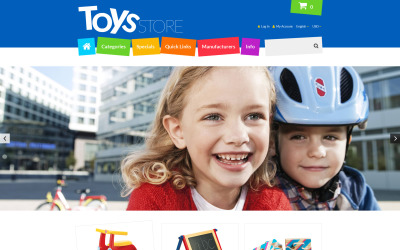
Магазин іграшок ZenCart від WT



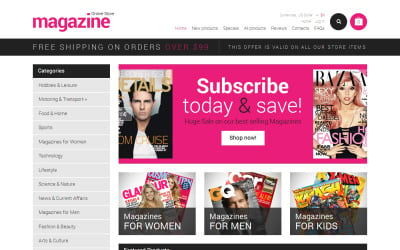
Шаблон ZenCart порталу новин від WT



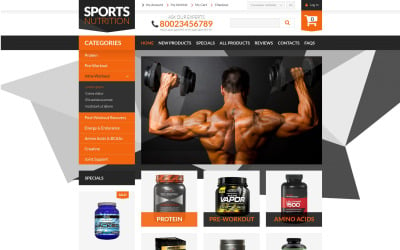
Бодібілдінг добавки ZenCart від WT

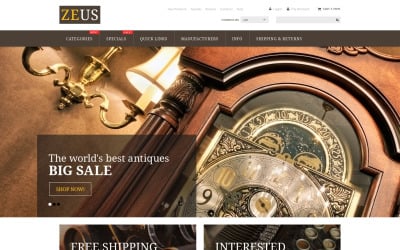
Антикварний магазин ZenCart від WT


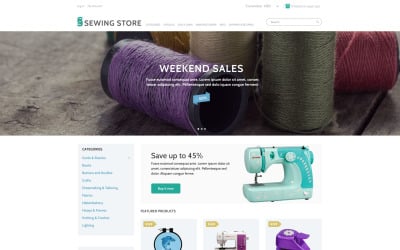
Швейні Marketplace ZenCart від WT

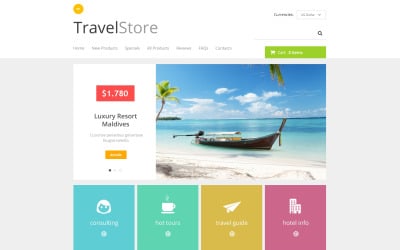
Магазин подорожей ZenCart від WT

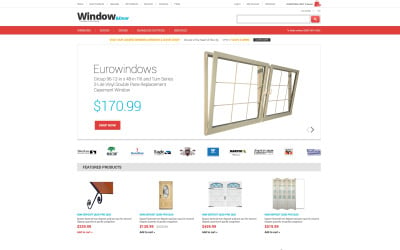
Вікно ZenCart від WT

Медичний магазин ZenCart від WT



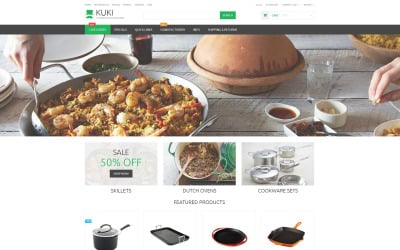
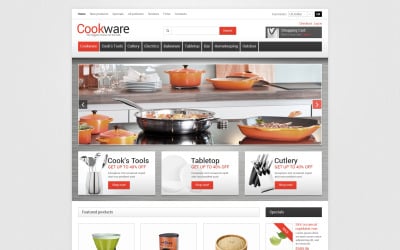
Посуд ZenCart від WT

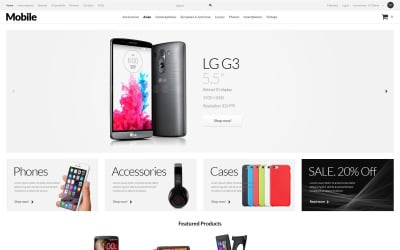
Мобільні телефони ZenCart від WT

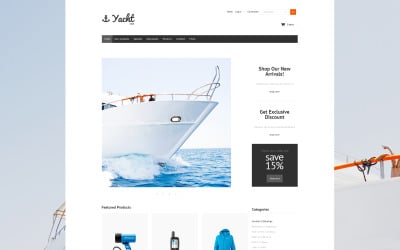
Яхт-клуб ZenCart від WT



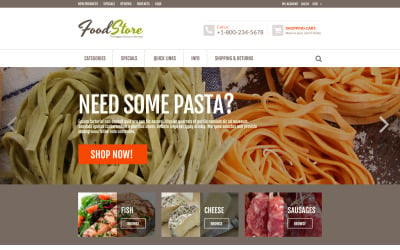
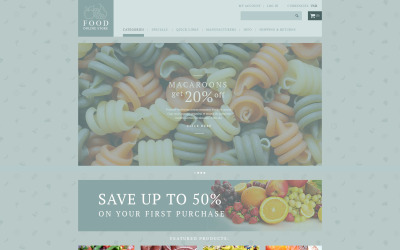
Продовольчий магазин ZenCart від WT



Одяг ZenCart від WT


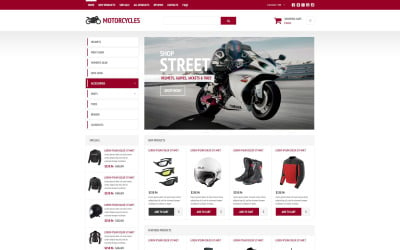
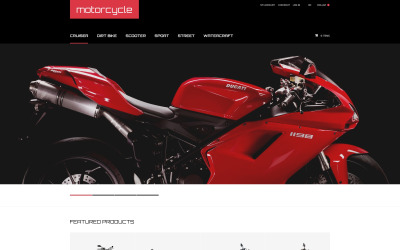
Мотоцикл ZenCart від WT

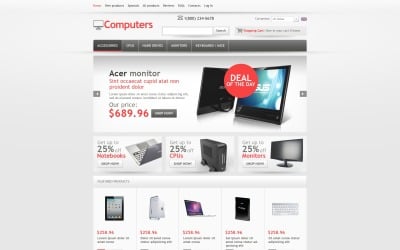
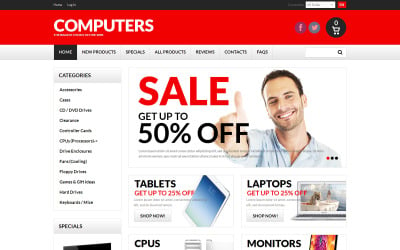
Магазин комп'ютерів ZenCart від WT

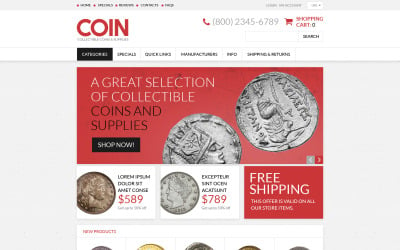
Запчастини ZenCart від WT

Мобільні пристрої ZenCart від WT
Створіть приголомшливий веб-сайт із нарізаними PSD шаблонами Zen Cart
Сайт – це можливість масштабувати бізнес у новому форматі. Ви охоплюєте більшу аудиторію та збільшуєте свої прибутки. Потрібно більше, щоб мати продукт і його опис, щоб залучити аудиторію на ваш веб-сайт. Ви повинні здивувати свого потенційного клієнта гарним зручним дизайном і фантастичними елементами, які вразять відвідувача і змусять його залишатися на сайті якомога довше. Щоб адаптувати макет до ваших потреб, слід оперувати змінами початкового дизайну. Для цього вам знадобляться нарізані PSD-шаблони дзен-кошиків від Templateog体育首页 .
Система Zen Cart CMS для веб-сайтів
Це програмне забезпечення з відкритим кодом. Це дозволяє створювати веб-сайти. Електронна комерція має простий та інтуїтивно зрозумілий інтерфейс. На відміну від інших рішень для електронної комерції зі складними конфігураціями та процесами, ця програма дозволяє майже будь-кому, хто має базові навички, створити та запустити веб-сайт електронної комерції .
Основні характеристики
Це безкоштовний конструктор онлайн-магазину з відкритим кодом і доступний за ліцензією GPL2. Це означає, що ви змінюєте, щоб адаптувати бек-енд до своїх потреб або програми, яка вам потрібна.
Також буде корисно, якщо ви зможете легко інтегрувати кілька методів оплати. Ви можете почати приймати платежі відразу. Навіть якщо вам потрібно інсталювати модуль, який ви створюєте, на вибір є багато платіжних плагінів, наданих спільнотою, або ви навіть можете створити свій власний.
Ця програма працює з будь-якою службою веб-хостингу, тому працює на серверах із відповідними базовими вимогами до Apache, MySQL і PHP. У вас немає обмежень у цьому напрямку.
Користувач керує своїм доменним іменем і може додавати необмежену кількість категорій і продуктів. Вам доступні функції керування атрибутами, які дозволяють створити справді вражаючий каталог продуктів.
Програма також дозволяє додавати контент для продажу, включаючи аудіофайли та PDF-файли. Ви також можете додавати інформаційні бюлетені, банери, купони, подарункові картки та інші маркетингові інструменти, щоб ефективніше керувати своїми рекламними кампаніями.
Нарізані шаблони PSD Zen Cart від Templateog体育首页 мають багато елементів для визначення макета онлайн-магазину на будь-яку тему.
Причини вибрати теми з нарізаним PSD
Розробка сайту починається з пошуку посилань. Дизайнер аналізує тенденції та продумує майбутню структуру та функціональність. Він створює ідеї в спеціальній програмі та малює макет за допомогою нарізаних PSD. Це попередній малюнок готової шкіри.
Він визначає зовнішній вигляд веб-ресурсу і створює комфортний простір для відвідувача сайту. Це допомагає об’єднати всі очікування клієнта та домовитися про те, як виглядатиме кінцевий продукт.
Створити сайт набагато легше, якщо фахівець знає логіку розташування елементів на кожній сторінці. Це допоможе швидше запустити сайт, орієнтуючись на карту кліків і результати.
Переваги використання
- Визначення візуальних недоліків на початку роботи: можливість наочно показати клієнту дизайнерські ідеї та скоригувати їх відповідно до умов замовника.
- Спрощення роботи друкарщика і програміста: розуміння того, як буде виглядати готовий сайт. В ідеалі макет поєднує в собі злиття думок замовника, дизайнера, маркетолога, копірайтера і програміста. Усі вони повинні бути задоволені готовою шкірою. У цьому випадку тривалість роботи над проектом буде скорочена до мінімуму і нічого не доведеться переробляти.
Вимоги до готового візуалу
- Симетричне відображення елементів: спробуйте умовно провести вертикальну перпендикулярну лінію посередині сторінки. З обох сторін всі візуальні блоки повинні бути розподілені рівномірно.
- Показники параметрів макета: розміри блоків, призначення, формат і відступи, які слід враховувати. Значення ширини та висоти слід робити парними числами. Перед початком роботи вкажіть усі необхідні параметри дозволу екрану та коректного відображення сторінок сайту.
- Створення елементів у різних варіантах відображення: покажіть, як буде виглядати посилання при наведенні. Відображення всіх етапів анімації відкриття меню. Все, що буде змінюватися в результаті дій відвідувача сайту, повинно бути зрозуміло на етапі створення верстки.
- Використання сітки для вирівнювання блоків та інших елементів: сітка запобігає помилкам макета та допомагає дизайнеру краще орієнтуватися в макеті.
- Використання стандартних шрифтів: від експериментів зі шрифтами краще відмовитися. Різноманітні ефекти можуть зіпсувати гарний дизайн, а нечитабельні слова не сподобаються відвідувачам. Якщо ви все-таки вирішили використовувати незвичайні шрифти, експортуйте їх в окремий файл для машинки.
- Колір фону і полів екрану: сторінки сайту повинні бути заточені під розмір стандартних екранів з обов'язковим зазначенням фону підкладки.
- Використання окремих шарів для всіх елементів: підпишіть і відокремте їх один від одного. Кожен шар можна змінити або видалити, не впливаючи безпосередньо на інші компоненти. Приховані і порожні шари краще видалити.
Відео шаблонів Zen Cart у форматі PSD
Поширені запитання про шаблони Zen Cart із шматочками PSD
Що таке тема Sliced PSD Zen Cart?
Це готовий макет з CMS електронної комерції для вашого інтернет-магазину. У вас є макет у пакеті. Використовуйте його як джерело дизайну, який ви налаштовуєте відповідно до своїх потреб.
Який найкращий нарізаний PSD шаблон Zen Cart від Templateog体育首页?
Лідером продажів серед таких товарів на ринку є запчастини ZenCar t. Має понад 150 успішних покупок і має високий рейтинг.
Як завантажити шаблон із Templateog体育首页?
Виберіть найкращий предмет. Перейдіть на касу та, якщо потрібно, включите послугу в покупку. Наш розробник налаштує платформу для вас. Для оплати товару використовуйте зручний спосіб оплати. Після перевірки ви можете завантажити скін із zip-файлу, який система надсилає на ваш обліковий запис.
Як редагувати нарізаний шаблон PSD Zen Cart?
Вам потрібно знати відповідну систему CMS електронної комерції, щоб налаштувати функціональні можливості та серверну частину. Якщо вам потрібно змінити макет, то освоюйте HTML.